82 likes
·
467 reads
8 comments
its helpful for me
Great Article Elena Marinaki
Nice article.. How did you color the headings?Thank you
Hello :) Thank you for checking it!
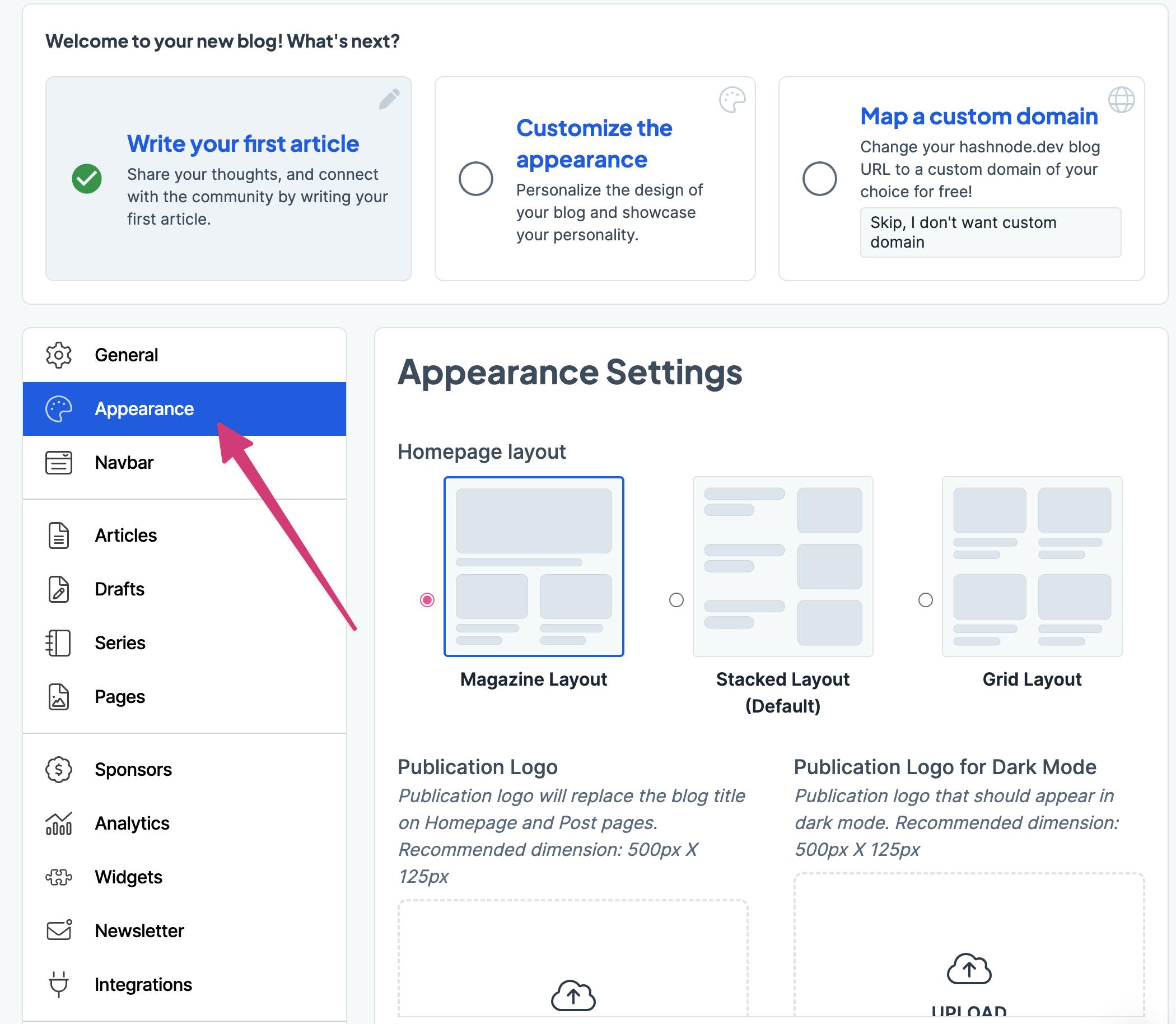
You can add custom CSS through the Appearance tab in Dashboard.
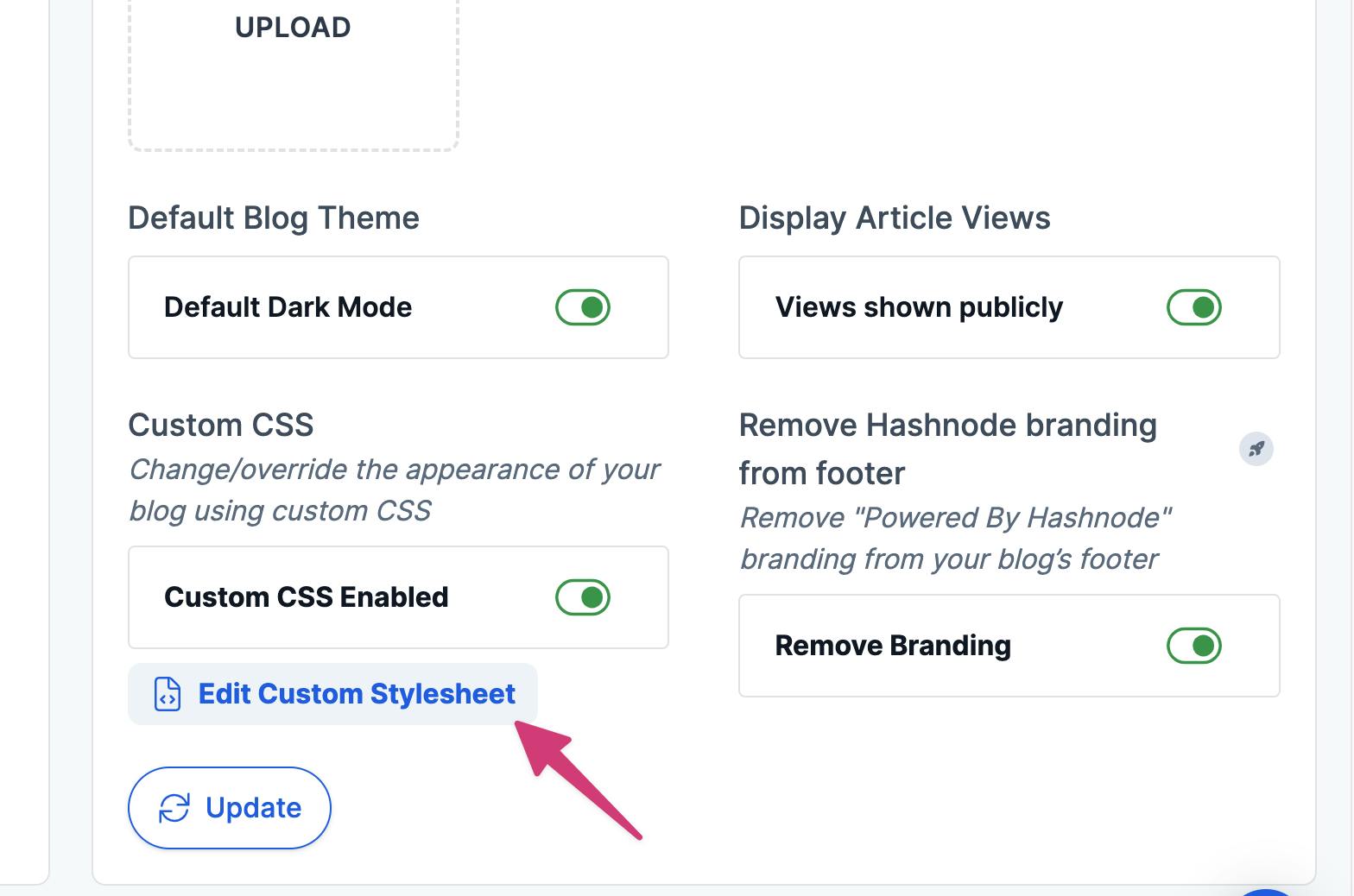
Scroll down and you'll see the Edit Custom Stylesheet button, where you can target the elements of the page you want to change.
(I have attached 2 screenshots, not sure if they'll show properly here - let me know if it makes sense 😉)


Thank you very much for taking d time to explainElena Marinaki
This was sincerely a beautiful article to read, I love the way you arrange your notes, wish I was so ordered like that 😅, but it served as an encouragement for me. Thank you
Thank you, Yahaya, for reading and your comment :) There is a lot of trial and error involved in this process, I used to do these things in a very messy and unorganised way (not too long ago 🤭🥲). Although this approach is working for me, it might not be working for someone else, it could even be counter-productive! I am just slowly realising that I need lots of context to start connecting things together, so being more methodical really helps. I am sure that whatever way you want to go for, you can definitely achieve, it’s just a matter of habit and doing a little bit every time 💪✨ Are you currently working on learning something new? I am always curious to know how others do these things :))




